GTmetrix PageSpeed vs Google PageSpeed: Which Is Much better for Your Site?
GTmetrix PageSpeed vs Google PageSpeed: Which Is Much better for Your Site?
Blog Article
Optimize Your Page Load Time Making Use Of GTmetrix PageSpeed Tools
GTmetrix PageSpeed devices provide a durable framework for analyzing your internet site's efficiency through actionable referrals and insightful metrics. By leveraging attributes such as the waterfall chart and performance ratings, you can identify certain locations that need attention.
Comprehending GTmetrix Fundamentals
GTmetrix is an effective device created to assess the efficiency of websites, offering beneficial understandings into tons times and general individual experience. By using both Google PageSpeed Insights and YSlow metrics, GTmetrix supplies an extensive assessment of various web performance factors. This dual method enables users to determine particular areas for enhancement and maximize their web sites efficiently.
The tool generates comprehensive records that emphasize essential efficiency indicators, consisting of page lots time, total page dimension, and the variety of requests made. Furthermore, GTmetrix assigns a performance score, giving customers an at-a-glance understanding of their web site's effectiveness.
Individuals can access numerous attributes, such as the capacity to evaluate from various geographical places and devices, guaranteeing that the evaluation mirrors the perspectives of varied customer experiences. Additionally, GTmetrix offers actionable recommendations, assisting internet site owners toward ideal practices for optimization.
Understanding these principles is important for webmasters and electronic marketing experts alike, as enhanced page tons times can boost user involvement, boost conversion rates, and reinforce internet search engine positions. Knowledge with GTmetrix leads the means for efficient performance optimization techniques.
Analyzing Your Efficiency Record
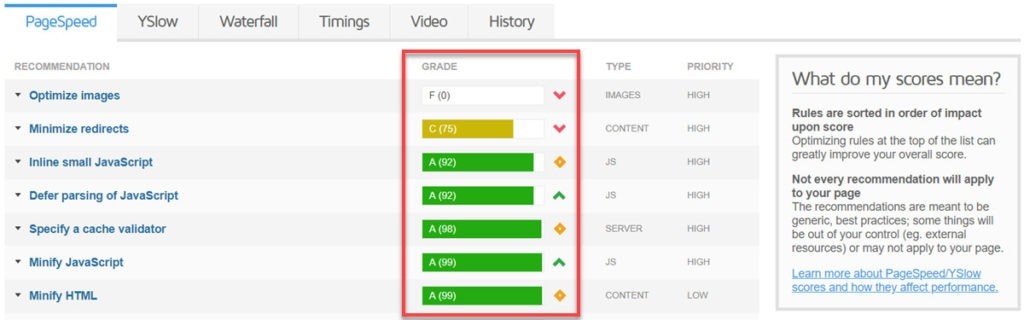
As soon as users have generated their efficiency reports via GTmetrix, the next action is to extensively evaluate the information presented. The record normally includes 2 core metrics: PageSpeed Score and YSlow Score, which supply a review of your web site's efficiency against sector requirements (gtmetrix pagespeed). A high score shows reliable loading times, while a reduced score signals locations requiring enhancement
Upon examining the report, users need to focus on the waterfall graph, which visually represents the packing series of each aspect on the web page. This detailed malfunction permits customers to identify which sources are triggering hold-ups. Pay specific focus to the filling time of critical assets like stylesheets, scripts, and pictures.
Furthermore, GTmetrix offers understandings into various efficiency indications, such as fully packed time, overall page size, and the number of requests made. Comprehending these metrics is essential for identifying specific traffic jams impacting overall efficiency.
Furthermore, the report includes historical information, enabling individuals to track efficiency trends over time. This facet is very useful for measuring the impact of any type of optimizations applied. By systematically analyzing these elements, customers can obtain a detailed understanding of their internet site's efficiency landscape.
Trick Recommendations for Optimization

Firstly, compressing photos is important, as huge files can substantially reduce down filling times. Make use of layouts like WebP or apply careless loading techniques to delay off-screen images up until they are required.
Second of all, minifying CSS and JavaScript files lowers their dimension, which speeds up loading. Tools like UglifyJS or CSSNano can help in this process.
Third, leveraging web browser caching allows returning visitors to fill pages faster by keeping fixed sources locally. Establish ideal expiration dates for cacheable things to make the most of effectiveness.
Furthermore, consider using a Material Shipment Network (CDN) CDNs disperse your material across numerous web servers worldwide, making sure that users gain access to his response data from the closest location, additional decreasing latency. - gtmetrix pagespeed
Applying Changes Effectively
To apply modifications efficiently, a structured approach is important. Begin by prioritizing the referrals supplied by GTmetrix based on their potential effect on your web page tons time. Focus first on critical problems, such as image optimization and manuscript minification, as these typically produce one of the most considerable renovations.
Next, assign resources and define duties within your team. Assign tasks according to proficiency, making certain that internet designers, developers, and material designers collaborate seamlessly. Develop a timeline for executing modifications, which helps preserve momentum and motivates accountability.
After executing the changes, it is important to examine the internet site thoroughly. Utilize GTmetrix to examine the page tons time and verify that the applied modifications have actually generated the desired effects. Recognize any type of unpredicted concerns and make essential changes quickly.
In addition, document each modification made, including the reasoning behind it and the outcome observed. This documentation will work as a useful reference for future optimization efforts and assist in expertise transfer within the group. By following this organized approach, you can make sure that your changes are not only reliable yet additionally lasting in attaining long-lasting performance improvements.
Surveillance Progress Routinely
On a regular basis keeping track of development is important to ensure that the adjustments made to enhance page load time are efficient and sustainable. After carrying out techniques obtained from GTmetrix PageSpeed Tools, it is vital to track the efficiency of your internet site constantly. This not just helps determine any kind of regressions in speed however also supplies insights right into how user experience is evolving.
Use GTmetrix's coverage attributes to create routine performance reports, which directory can highlight patterns gradually. Take note of crucial metrics such as completely packed time, overall web page dimension, and the number of requests. Develop a regular to evaluate these metrics regularly-- weekly or monthly, pop over here relying on your website's traffic and update regularity.

Final Thought
By recognizing the system's essentials, assessing performance records, and carrying out vital suggestions, substantial improvements can be attained. Ultimately, a systematic technique to using GTmetrix will certainly lead to continual improvements in internet site efficiency, cultivating boosted individual fulfillment and engagement.
GTmetrix is an effective tool developed to examine the efficiency of web pages, offering beneficial insights into load times and overall individual experience.As soon as users have actually created their efficiency records via GTmetrix, the next step is to completely evaluate the data presented.Additionally, the report includes historic data, allowing individuals to track efficiency trends over time.Make use of GTmetrix's coverage attributes to produce routine efficiency reports, which can highlight fads over time. Ultimately, a systematic technique to utilizing GTmetrix will certainly lead to sustained enhancements in web site performance, fostering increased customer fulfillment and involvement.
Report this page